Чем отличается web-дизайнер от ui-дизайнера и ux-дизайнера
Содержание:
- Профессиональные навыки и необходимые качества
- Востребованность специалистов
- Где учиться на UX-дизайнера
- Что еще полезно
- Почему UI UX дизайн — это одно направление
- Как стать VUI-дизайнером
- Как UX-дизайнеру составить резюме
- Нужно ли сдавать английский экзамен
- Особенности профессии UX-дизайнера
- Признайте ограничения
- CX дизайн — что это такое простыми словами
- Принципы UX-дизайна
- Синхронизация устройств
- Основные задачи и функции
Профессиональные навыки и необходимые качества
К соискателю предъявляются следующие профессиональные требования:
- владение на высоком уровне графическими редакторами, умение хорошо рисовать;
- навыки ведения документации проектирования;
- знание языков программирования;
- способность к аналитике;
- владение иностранными языками;
- знание актуальных инструментов для тестирования и умение их проводить;
- владение инструментарием;
- знание основ дизайна, маркетинга;
- безупречное знание usability (показателей удобства и простоты веб-ресурса).
К важным личностным характеристикам UI/UX-специалиста относят:
- уравновешенность и не конфликтность, способность воспринимать критику;
- способность мыслить аналитически;
- умение долгое время выполнять монотонную работу;
- перфекционизм;
- ответственность;
- развитой художественный вкус и креативность мышления;
- стремление развиваться и учиться.
Востребованность специалистов
В цифровой индустрии большая нехватка настоящих UX/UI-дизайнеров. Невозможно предсказать, сколько времени продлится данная тенденция, но, если интернет не пропадет, то данная отрасль будет и дальше развиваться.
Все больше компаний переходит на виртуальную торговлю. Это удобно и современно. И, несмотря на огромное количество бесплатных конструкторов, многие предпочитают свои сайты, т.к. они предоставляют гораздо больше возможностей.
Мало просто сделать несколько страничек с информацией о компании и написать контакты, необходим UX/UI дизайн, при помощи которого детский конструктор превратится в настоящий сайт.
Требования к качественному UX/UI-дизайну
Ясность
В интерфейсе нет двусмысленности, а текст и структура направляют пользователя к цели.
Лаконичность
Интерфейс не перегружен подсказками, всплывающими окнами и анимацией. Задавайте себе вопросы: «А нужно ли это здесь? Для чего?»
Это поможет сфокусировать внимание пользователя на конкретном элементе
Узнаваемость
Элементы дизайна легко распознать, даже если пользователь видит ваш сайт впервые. Делайте интерфейс интуитивно понятным. Например, не красьте кнопку подтверждения в оранжевый, если на большинстве сайтов она зелёная.
Отзывчивость
Хороший интерфейс реагирует на действия пользователя мгновенно. Он должен понимать, что происходит на экране прямо сейчас: прошла ли оплата, получил ли менеджер заявку, отправилось ли сообщение.
Постоянство
Соблюдайте постоянство для всех разделов сайта и приложения. Элементы интерфейса — меню и слайдеры — должны вести себя одинаково на любой странице.
Эстетика
Создавайте интерфейс визуально привлекательным, чтобы пользователю было приятно работать, ничто его не раздражало и не отвлекало от решения задач.
Эффективность
Помимо внешней привлекательности хороший интерфейс экономит время пользователя и доставляет его в нужную точку с минимальными усилиями.
Снисходительность
Даже при самом продуманном интерфейсе ни один пользователь не застрахован от ошибки. Продумайте заботливые сообщения на случай, если что-то пошло не так. Это поможет сохранить деньги, время и лояльность клиентов в случае сбоя.
Где учиться на UX-дизайнера
Вы можете выбрать путь самообучения или записаться на один из многочисленных курсов по UX-, UI-, UX/UI-дизайну. Подробнее остановимся на ресурсах, которые будут полезны, если вы решите осваивать дизайн самостоятельно или пока не имеете возможности обучаться на платных курсах.
Для получения основ вы можете записаться на бесплатные обзорные курсы. Например:
- («Нетология»). На курсе вы познакомитесь с основными направлениями и составите карту своих навыков и план развития на год.
- «UX-компетенции. PROдвинутый курс» (Grow Heads). Бесплатно доступны два модуля, из которых вы узнаете, как устроен процесс работы дизайнера в digital-агентстве, какие навыки нужно развивать, как провести брифинг, анализ конкурентов и приступить к разработке визуальной концепции.
- («Нетология»). Вы научитесь основам работы с Figma, Photoshop, Illustrator, After Effects.
- («Нетология»). Курс содержит практические задания, благодаря которым вы сможете создать первые макеты и добавить их в свое портфолио.
Также существуют более длительные и объемные курсы с бесплатным доступом (в основном на английском языке). Если владеете хотя бы разговорным уровнем и умеете обращаться со словарем, гугл-переводчиком — можете смело пробовать этот вариант.
- Future Learn. На платформе есть курсы по развитию UX-навыков. Большинство из них бесплатны для самостоятельного прохождения.
- Coursera. Также содержит курсы по UX. Если вам не нужен сертификат, обучение бесплатно.
Еще одним источником знаний по UX являются тематические блоги и каналы:
- UX Journal — блог о продуктовом дизайне.
- UXpub содержит статьи по UX/UI-дизайну.
- UX Guide — статьи и переводы по UX/UI.
- UX Horn — telegram-канал с подборками статей и полезных материалов на русском и английском языках.
- UX Notes — telegram-канал со статьями о дизайне с уклоном в UX.
Что еще полезно
У меня есть дополнительный список полезностей:
- Взять уроки живописи и научиться рисовать пейзажи
- Подписаться на каналы в телеграмме про UX. Например, UX Horn — много UX материала и UX марафонов, No Flame No Game — интересные рассуждения по теме дизайна (на любителя), Кириллица.дизайн — вдохновение нестандартными сайтами.
- Подписаться в инстаграм на хэштег #UI и #UX
- Посещать все возможные встречи, заводить друзей по интересу, вступать в сообщества и общаться.
- Стать частым посетителем таких ссылок:
- nngroup.com
- uxbooth.com
- uxmastery.com
- ixda.org
- ui8.net (здесь много UI решений)
Совет. Когда почувствовали свои силы выйти в младшие дизайнеры, ищите место, где есть у кого учиться. Чтобы ваш начальник был вашим ментором у которого хочется и можно черпать знания. Если вам просто предлагают делать сайты/продукты, не говорят как, не помогают, а просто пинают, значит это не место для развития. Уходите и не терпите.

Почему UI UX дизайн — это одно направление
У многих может возникнуть вопрос, если UX и UI — это совершенно разные направления, тогда зачем их совмещать воедино? На самом деле, меня тоже долго мучил этот вопрос. Есть компании, которые разделяют UX и UI, и у них это 2, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
С одной стороны, в этом есть смысл, потому что вам, как UX/UI дизайнеру будет намного легче реализовать проект от начала до конца. То есть от проектирования, до финального дизайна. Просто потому, что вы уже знаете и понимаете всю ту суть, которую закладывали при проектировании UX и для вас нарисовать UI уже не составит больших проблем.
Проблемы могут начаться тогда, когда один человек проектирует (UX), а другой «рисует» (UI). В этом случае велик риск того, что между ними могут возникнуть недопонимания. У одного появятся вопросы, он пойдет ко второму, чтобы тот ему все объяснил и так далее. Подобных итераций может быть огромное количество и все они отнимают уйму времени. Но в итоге все равно кто-то что-то не так поймет, сделает по-своему и потом придется переделывать.

Если вы совмещаете в себе обязанности UX и UI, то вы избавляете себя от подобного рода развития событий.
С другой стороны, многим будет тяжело совмещать в себе UX и UI. Кто-то терпеть не может всю эту аналитическую работу, которую предполагает под собой UX, ведь по большому счету UX — это своего рода бизнес-анализ, и есть даже отдельная профессия под это дело, с характерным названием «бизнес-аналитик».
Но рынок диктует свои правила и приходиться по ним играть. Возможно, многие компании объединяют 2 направления в 1 должность из-за экономии бюджета. Ведь выгоднее платить зарплату одному человеку, нежели двум. Но как бы там ни было, UX/UI дизайнер в одном лице довольно устоявшаяся профессия, которая кстати весьма востребована. Особенно если вы Senior.
Лично я долго не мог смериться с тем, что мне нужно и проводить бизнес-анализ (хотя бы минимальный), и проектировать интерфейсы, и продумывать сценарии поведения пользователей, и еще при этом быть творческой личностью и «рисовать» красивые, стильные интерфейсы.
Но со временем я вошел во вкус и теперь меня это не пугает. Даже наоборот, в какой-то степени мне импонирует тот факт, что я могу влиять на разработку удобного интерфейса, а не только красивые картинки рисовать.
В общем, данный вопрос очень индивидуален для каждого, и если уж вам совсем не по душе UX, тогда возможно есть смысл присмотреться к графическому дизайну.
В графическом дизайне у вас будет больший размах для творчества, потому что в Digital среде вы все-таки ограничены определёнными рамками в плане творчества, потому что вам нужно параллельно думать и об простоте реализации вашего интерфейса.
Одно дело нарисовать интерфейс, который можно быстро, дешево и легко разработать, совсем другое, когда для реализации вашего творчества потребуется в разы больше времени и соответственно бОльший бюджет.
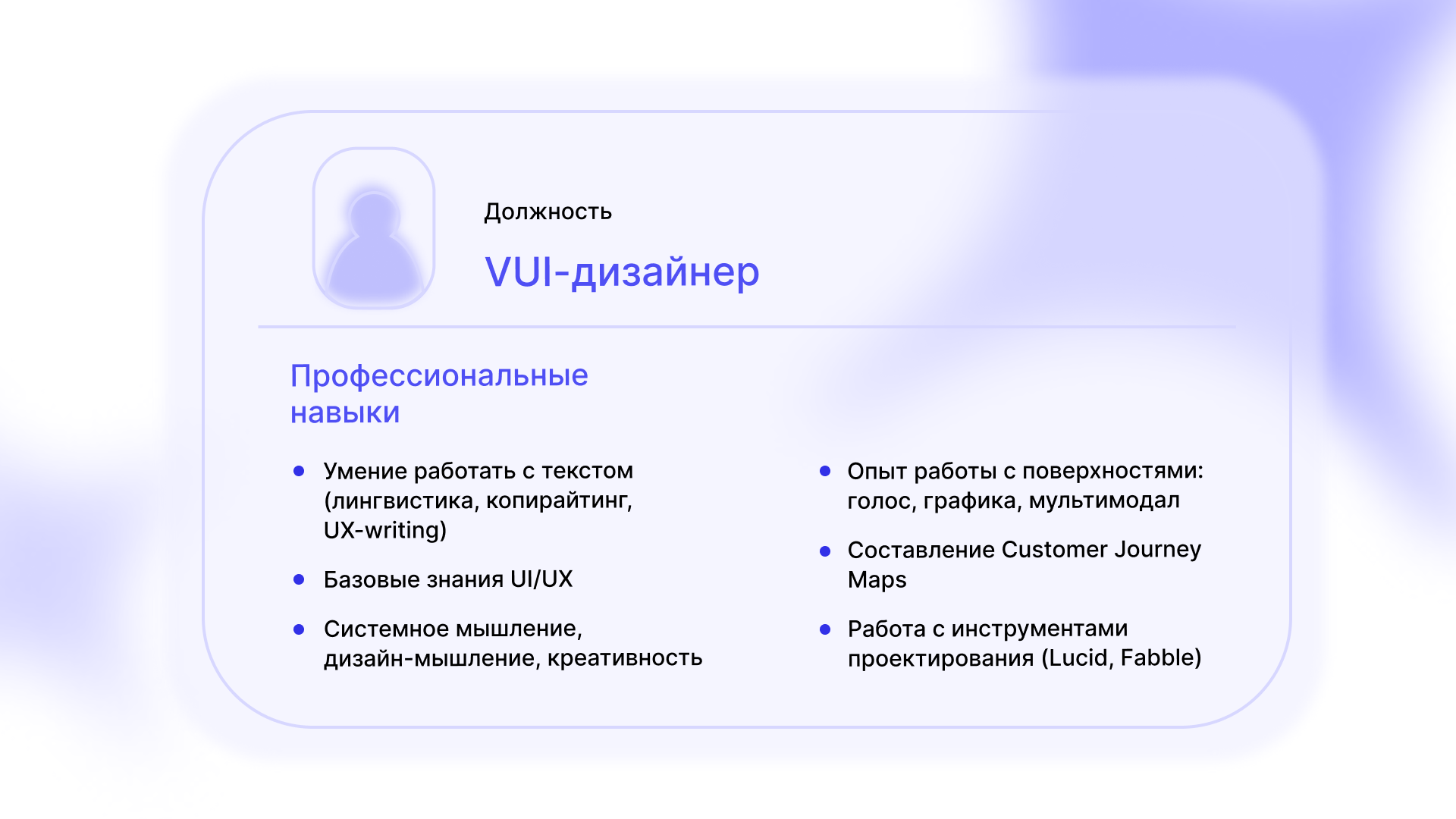
Как стать VUI-дизайнером
Если хотите попробовать себя в этом непростом, но невероятно интересном ремесле — держите пошаговый план от команды TORTU.
Этап 1: знакомство
-
Посмотрите доклад про создание голосового приложения с конференции AppsConf.
-
Прочитайте разбор голосового навыка Atom Tickets в Google Assistant.
-
Зарегистрируйтесь в Fabble. Это инструмент, с помощью которого VUI-дизайнеры проектируют интерфейсы. Спроектируйте свой первый навык и протестируйте его.
-
Опробуйте диалог на друзьях. Это поможет вам понять, как люди общаются с ассистентами.
Этап 2: погружение
-
Ознакомьтесь с гайдлайном по разговорному дизайну от Google. Вы узнаете об этапах проектирования разговорного навыка и научитесь писать диалоги по принципам Voice UX.
-
Изучите документацию и гайдлайн Алисы.
-
Соберите голосовой навык в конструкторе Aimylogic и опубликуйте черновик для собственного использования. Обязательно протестируйте его на своих знакомых.
Этап 3: решимость
-
Прочитайте The Ultimate Designer’s Guide. Он даст более комплексное представление о разговорном дизайне и голосовых устройствах.
-
Прочитайте Designing Voice User Interfaces Кэти Перл — это настольная книга для многих VUI-дизайнеров.
-
Посмотрите доклад про подходы к проектированию VUI с конференции Conversations. Спроектируйте интерфейс вашего навыка в блок-схемах и на канвасе, попробуйте гибридный формат. Опыт в подготовке подобной документации увеличит вашу ценность для работодателей.
-
Продолжайте практиковаться: собирайте демонстрационные навыки, делайте редизайн навыков в Алисе, Марусе и ассистентах Салют от Сбера. Формируйте портфолио.
-
Отправляйте CV в компании, где ищут VUI-дизайнеров. Например, в нашу команду TORTU.
 Необходимые навыки на позицию VUI-дизайнера (Junior)
Необходимые навыки на позицию VUI-дизайнера (Junior)
Что ещё стоит развивать VUI-дизайнеру?
Качаем копирайтинг:
-
«Пиши, сокращай» и «Ясно, понятно» Максима Ильяхова
-
«Этой кнопке нужен текст» Кирилла Егерева
Качаем дизайн интерфейсов:
-
«Дизайн привычных вещей» Дональда Нормана
-
47 важных советов для UX и UI дизайнеров на UXPUB
-
Осваиваем Figma и Adobe XD
Качаем UX-исследования:
-
Осваиваем 52 термина из области UX-исследований
-
Изучаем Wizard of Oz Testing — способ проведения UX-тестирования голосовых продуктов
-
«Не заставляйте меня думать» Стива Круга
-
«Спринт: как разработать и протестировать продукт всего за 5 дней» Джейка Кнаппа
-
«UX-стратегия. Чего хотят пользователи и как им это дать» Джейми Леви
Качаем разработку и аналитику:
-
Знакомимся с документацией , DialogFlow, Sber
-
Осваиваем JavaScript Learning (например, здесь)
-
«Азбука системного мышления» Донеллы Медоуз
-
«Аналитическая культура. От сбора данных до бизнес-результатов» Карла Андерсона
Как UX-дизайнеру составить резюме
Резюме не должно быть слишком длинным. Достаточно одной, максимум двух страниц, на которых будет перечислен ваш опыт работы по профессии. Если вы раньше не работали в этой сфере, включайте названия мероприятий и проектов, в которых нарабатывали портфолио, и распишите, что вы делали в каждом из них.
Отправляя резюме, не поленитесь составить сопроводительное письмо. В нем кратко распишите, что вас привлекло в вакансии и чем вы можете быть полезны компании: по словам нашего HR-отдела, это выгодно отличает кандидатов на вакансию. Также продублируйте ссылку на ваше портфолио.

REDPIXEL.PL/shutterstock.com
Нужно ли сдавать английский экзамен
Конечно, возможность подтвердить свои знания каким-либо сертификатом это плюс для любого работодателя. Говоря, что знаете английский, вы всегда можете подтвердить на каком уровне вы знаете английский по международной оценке знаний, а не по своим ощущениям или пройденным курсам.
IELTS я сдала в августе 2019 года, когда уже давно работала с иностранцами, поэтому, это не первостепенная вещь на которую стоит обратить внимание. Я потратила все лето без отдыха, чтобы подготовиться к Ielts и сдать на 6.5 баллов
Это было сложно. Мне помогала девушка Алсу — удаленный учитель, но даже с ее проф. подготовкой, это только 20% вклада, остальные 80% труда шли с меня. За 3 месяца одной учебы у меня заметно ухудшился UI. Поэтому советую взвесить все за и против
Я потратила все лето без отдыха, чтобы подготовиться к Ielts и сдать на 6.5 баллов. Это было сложно. Мне помогала девушка Алсу — удаленный учитель, но даже с ее проф. подготовкой, это только 20% вклада, остальные 80% труда шли с меня. За 3 месяца одной учебы у меня заметно ухудшился UI. Поэтому советую взвесить все за и против.
Если вы новичок и хотите в будущем работать с иностранцами, учить английский придется постепенно на протяжение всего времени обучения UX/UI-дизайну.

Особенности профессии UX-дизайнера
User Experience дизайнер, как правило, обладает рядом смежных или надпрофессиональных навыков: разбирается в графическом дизайне, разработке программного обеспечения, проведении социальных исследований. В своей работе он может совмещать обязанности UX- и UI- (User Interface) дизайнера. При этом UX-дизайн связан больше со структурой продукта и комфортом при его использовании, а UI – с внешним видом продукта и удобством его применения (например, приятные глазу сочетания цветов, рациональное и логичное расположение элементов интерфейса, приемлемый размер кнопок и т. п.).
В основные обязанности UX-дизайнера обычно входит:
- Анализ пользовательских сценариев (изучение того, как ведут себя пользователи, пользуясь продуктом).
- Создание портрета целевой аудитории.
- Проведение опросов пользователей.
- Продумывание логики использования продукта.
- Разработка кликабельного прототипа продукта.
- Тестирование прототипа на пользователях, внесение изменений по его результатам.
- Повторение итераций «разработка прототипа – тестирование – внесение изменений» до тех пор, пока не удастся добиться оптимального для пользователей взаимодействия с продуктом.
Как видно из этого списка, работать UX-дизайнером означает быть готовым к проведению большого количества исследований. Такой специалист не принимает решения «по наитию», исходя из собственных представлений или даже общеизвестных принципов оптимизации интерфейса. Он основывается на результатах тестирования прототипа на реальных пользователях, потому что только так можно обеспечить создание действительно удобного и функционального продукта.
Признайте ограничения
Исследования часто проводятся в неидеальных обстоятельствах, и UX-аналитики всегда сталкиваются с разными ограничениями. В портфолио вы можете признать, что проекты проводились с ограниченным бюджетом, небольшим объёмом данных или с неудобной выборкой пользователей. Эти ограничения показывают, что вы способны получить надёжные данные в несовершенных условиях.
Вот несколько наиболее распространенных препятствий на пути создания портфолио UX-аналитика.
Вы только входите в профессию
Будучи студентом или новичком в этой области, вы можете задаться вопросом: как продемонстрировать свои профессиональные навыки без конкретного профессионального опыта? Включение в портфолио студенческих, личных или волонтерских проектов показывает наличие навыков, которые понадобятся в этой области.
Если вы студент, подготовьте кейсы по групповым проектам, которые вы завершили в процессе обучения. К сожалению, многие университетские проекты сосредоточены на довольно отвлечённом дизайне, а не на корпоративных задачах, поэтому постарайтесь сделать хотя бы один проект с очевидной коммерческой ценностью, например, дизайн сайта электронной коммерции.
Если вы меняете карьеру и собираетесь работать в UX, подумайте о том, чтобы заняться волонтерскими проектами для благотворительных и некоммерческих организаций. Личные проекты могут также показать необходимые навыки: проведение независимых исследований или анализ существующих продуктов продемонстрируют ваш мыслительный процесс.
Вы не можете опубликовать прошлую работу
UX-аналитики часто подписывают соглашение о неразглашении. Сложно составлять портфолио, если делиться результатами прошлых проектов запрещено. Но можно попробовать переработать кейс так, чтобы никто не понял, о какой компании или продукте идёт речь.
Постарайтесь написать кейсы таким образом, чтобы они демонстрировали ваши навыки без раскрытия конфиденциальных данных клиента. Спросите клиентов, есть ли информация, которой они могут поделиться и которую вы можете опубликовать в вашем портфолио.
Это могут быть краткие выдержки из результатов исследований. Даже если бывшие клиенты хотят сохранить конфиденциальность проекта, они могут быть рады высоко оценить ваши навыки публично.
Кто такой UX-дизайнер и чем занимается?
UX-дизайнер занимается проектированием сайтов. Его задача — сделать так, чтобы тот или иной продукт был максимально удобен для конечного пользователя. Именно этот специалист отвечает за то, какая доля посетителей захотят совершить целевое действие на сайте — купить продукт или услугу. User Experience дизайнер должен обладать целым рядом навыков и знаний: разбираться в графическом дизайне, разработке программного обеспечения, психологии пользователя. Все эти аспекты подробно разбираются на профильном курсе от Skillbox. Также студенты учится грамотно презентовать свой продукт и уже во время учебы создают собственный проект для реального клиента.
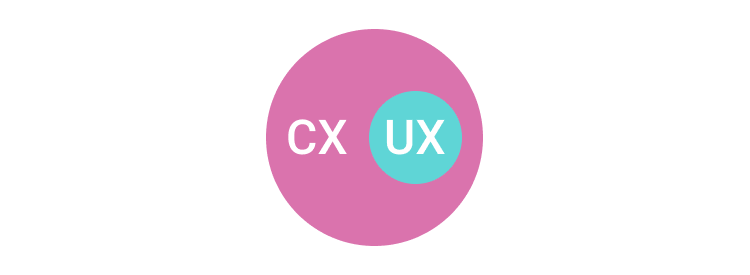
CX дизайн — что это такое простыми словами
Если вы думаете, что на этом с непонятными английскими словами мы закончили, то вы ошибаетесь Предлагаю вам разобрать еще одно понятие, а именно CX-дизайн. Это относительно новый термин, который носит гордое название Customer eXperience, или «Клиентский Опыт».
В чем суть? Давайте разбираться. Как мы уже знаем, UX отвечает за юзабилити и удобство использования интерфейса для каждого конкретного пользователя. CX является более всеобъемлющим понятием и отвечает за весь процесс взаимодействия клиента с компанией.
То есть здесь речь уже идет не только об интерфейсах. CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи
То есть UX входит в CX и является его частью. Тогда как CX — это огромный процесс выстраивания взаимодействия покупателя с брендом. Если говорить простыми словами, то основная цель CX — это увеличивать количество лояльных клиентов и тем самым получать больше прибыли.

Ведь как известно самую большую прибыль приносят повторные продажи, потому что в этом случае цена за привлечения клиента существенно снижается. А повторные продажи не возможны без лояльности клиентов к вашей компании. Таким образом получается, что CX — это мощный процесс по генерированию прибыли. И да, это тоже относится к дизайну.
На сколько я знаю, сейчас на российском рынке нет как таковых CX-дизайнеров (лично я не видел, может быть уже и есть). Но по своим обязанностям и функциям к CX-дизайнеру наиболее приближен так называемый Product Designer (продуктовый дизайнер). И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
А по поводу маркетинга, то мое мнение, что и обычному дизайнеру будет не лишним знать основы маркетинга, ведь любой дизайн призван решать задачи бизнеса, а где бизнес, там и продажи. И чтобы проектировать интерфейсы, которые могут продавать, нужно разбираться и в маркетинге. Но это мое мнение, возможно вы имеете иное на этот счет.
Тем не менее, расширять свой кругозор и учиться чему-то новому — это отличная привычка, которая сделает из вас востребованного специалиста и подарит вам ряд преимуществ перед вашими конкурентами.
Принципы UX-дизайна
Отрасль UX-дизайна стремительно меняется, но основополагающие принципы все те же. Дизайнеры должны понимать, что им нужно с точки зрения визуального баланса. Краткость и понятность – важные нюансы; здесь применим принцип – чем меньше, тем лучше. Стремитесь к тому, чтобы дизайн был интуитивно понятен, и, что еще важнее, учитывайте интересы и потребности пользователей.
Сфера применения UX, как правило, сводится к новым технологиям, но в основе всего этого старые, как мир, принципы, которые помогают дизайнерам решать всевозможные проблемы за счет последовательной и предметной методологии.
Учитывайте контекст: Пользователь должен знать, где он находится в текущий момент. Не должно возникать ощущение информационной перегрузки, или что он потерялся. Ваша задача – подсказывать и указывать правильное направление.
Будьте человечны: Никому не нравится чувство, будто взаимодействуешь с машиной. Вы с большей вероятностью сможете выстроить доверительные отношения, если покажете свою компанию с человеческой стороны.
Доступность: Никто не хочет понапрасну тратить свое время. Успешный UX-дизайн улучшает навигацию.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Легкость: Последовательность и незамысловатость дизайна – это всегда хорошо. Вы строите отношения с пользователями за счет удобного UX.
Простота: Никаких просчетов или лишних описаний. Сразу переходите к главному.
Результат UX
Когда UX-проект завершен, дизайнер и команда показывают клиенту и своей команде список того, что было сделано. Нужно показать процесс работы, перечень реализованных идей.
Это важная часть общего процесса. Так UX-дизайнерам проще найти искомое, продемонстрировать свое видение, объяснять те или иные рекомендации по улучшению.
1. Пользовательское исследование
Потребности, тенденции и мотивация пользователей – все это выясняется в ходе различных пользовательских исследований. Это могут быть количественные и качественные данные, полученные за время тестов, например, с участием фокус-групп; детальное описание процесса регистрации, онбординга и запросов в клиентский сервис. Цель в том, чтобы получить подробный анализ того, что есть на сайте, и что еще можно улучшить – все идеи тестируются на реальных пользователях.
Исследователи создают портреты потребителей на основе фактических данных о людях, что помогает точно определять, кто будет взаимодействовать с веб-сайтом или приложением.
С помощью пользовательских исследований дизайнеры находят и определяют своего пользователя.
2. Оценка конкурентов
Оценка сильных и слабых сторон конкурентов – способ расширить собственную UX-стратегию. Лучше всего действовать с помощью аналитических отчетов, в которых бы освещались конкурирующие разработки. По сути, это детальный анализ интерактивного дизайна конкурентов, список слабых мест, просчетов и упущений, в общем, того, что может стать конкурентным преимуществом.
3. Интерактивный дизайн
Описание пользовательских взаимодействий может быть в форме прототипа – так проще понять, как пользователи будут выполнять ключевые задачи, находить информацию, и, в общем, пользоваться продуктом. Описывается процесс поиска информации, и того, насколько разработка удобна. Прототип должен быть максимально упрощенным и приближенным к финальному варианту.
4. Информационная архитектура
IA – это процесс получения информации и превращения ее в удобоваримый вид, что в особенности важно для крупных сайтов. Важно понимать, в каком контексте люди будут пользоваться дизайном
Конечным результатом может быть карта сайта с подсказками, или образец потоков пользователей, который показывает, как посетители перемещаются по сайту.

Синхронизация устройств
Очень мало пользователей имеют только один гаджет. Обычно у среднестатистического клиента несколько устройств в постоянном использовании. Следовательно, вы нуждаетесь в UX-дизайне, который одинаково эффективен на разных операционных системах и платформах. При этом функциональность на разных гаджетах должна быть синхронизированной, с единой логикой действий.

netflixparty.com
Если вы считаете, что пользователи ограничиваются смартфоном, планшетом, ноутбуком или настольным компьютером, вы можете ошибаться. Этот список далеко не полный. Есть еще гаджеты, которые находятся в повседневном использовании. Например, носимые устройства и умные часы.
Следовательно, UI/UX дизайн следует сосредоточить на развитии для всех типов устройств пользователей. Ожидается, что тренд на носимые технологии в 2021 году станет основополагающим. Поэтому стоит быстрее работать в этом направлении, чтобы не упустить тенденцию.
Основные задачи и функции
Работа UI-дизайнера состоит из следующих этапов:
- Знакомство с проектом. Специалист получает техническое задание и изучает задачи, которые перед ним стоят.
- Планирование. UI-дизайнер выстраивает план работы, согласует детали с заказчиком, выслушивает пожелания и предлагает свои варианты.
- Создание продукта. Непосредственно должностные обязанности UI-специалиста: проработка всех элементов интерфейса, придание сайту удобства, эффективности и понятности.
- Презентация проекта и передача готового продукта заказчику. Клиент может попросить внести правки. После корректировки веб-сервис снова переходит в руки заказчика.
Конечной целью является воплощение в жизнь идеи заказчика и создание удобного, понятного, функционального и привлекательного интерфейса.
Для этого выполняются следующие задачи:
- Отрисовка и настройка элементов: иконок, кнопок, меню, слайдеров, блоков, переключателей. Редактирование текста, ссылок, вкладок и т. д.
- Разработка анимационных мокапов для элементов интерфейса.
- Работа в команде с UX-дизайнером, менеджером проекта, разработчиками и другими специалистами.
- Проектирование страниц и экранов, с которыми взаимодействует пользователь.
- Верстка.
Конкретные обязанности UI-дизайнера зависят от заказчика и компании, в которой работает специалист.
Во время выполнения своих задач UI-специалист не должен забывать о нюансах и соблюдать их: