Практическое руководство как стать senior frontend developer
Содержание:
- Тонкости работы
- Backend-разработчик
- Что нужно знать фронтенд разработчику?
- Сколько зарабатывает frontend-разработчик и где найти работу?
- Что такое Bit?
- Front-end разработчик: кто это и чем он занимается
- В чем разница между фронтендом и бэкендом
- Базовые требования к профессионалу
- Мифы о UI/UX-дизайнерах
- Web performance. Adopt
- Важные личные качества
- Путь обучения
- Необходимые условия
- Как понять, что я могу двигаться дальше?
- Основные руководства
- Необходимые условия
- Как понять, что я могу двигаться дальше?
- Основные модули
- Необходимые условия
- Как понять, что я могу двигаться дальше?
- Основные модули
- Необходимые условия
- Как понять, что я могу двигаться дальше?
- Основные модули
- Необходимые условия
- Как понять, что я могу двигаться дальше?
- Основные модули
- Необходимые условия
- Как понять, что я могу двигаться дальше?
- Основные модули
- Необходимые условия
- Как понять, что я могу двигаться дальше?
- Основные модули
- Эксперимент 4
- Будьте в курсе
- Где сталкиваются креативность и инновации: frontend разработка
- Кто это?
- Эксперимент 4
- JavaScript-фреймворки
Тонкости работы
Иногда в процессе готовки повар понимает, что блюдо можно немного улучшить, если, например, добавить побольше чеснока или вместо ржаных сухарей взять пшеничные. Внешний вид может остаться тем же самым, а вкус станет лучше.
Когда фронтенд-разработчик трудится над сайтом, он может найти более изящное решение, чем то, которое предусмотрел дизайнер или менеджер проекта. Например, можно встроить готовый модуль авторизации вместо самодельного — это ускорит разработку, но не факт, что получится сделать там тот же дизайн.
Чтобы так уметь, нужно набраться опыта на десятках других блюд или проектов. Пока такого умения нет — просто используйте рабочие инструменты и учитесь. Со временем всё появится.
Backend-разработчик
Чем занимается?
Backend-разработчик решает самые разные задачи, начиная от создания каркаса будущего приложения, заканчивая специфическими бизнес-задачами. Например, в банке такой специалист будет анализировать платежи с банковских терминалов и проверять их корректности для предотвращения краж. Еще он проектирует системы хранения и обеспечивает быстроту обмена данными, контролирует их чистоту и корректность доступа к ним. Помимо этого, backend-разработчик пишет системы для автоматического тестирования и проверяет, корректно ли работает программа.
Технический стек
Backend-части часто пишут на PHP, JavaScript и Go; для больших приложений, например банковских, используется Java. У каждого языка, как и любого инструмента, своя область применения. Backend-разработчики активно используют фреймворки — каркасы приложений, в которых фундаментальный функционал уже оптимизирован, это позволяет сосредоточиться на более конкретных задачах.
Рабочий день
Рабочий день backend-разработчика зависит от места работы. В компаниях, занимающихся разработкой собственного продукта, более размеренный ритм, в котором есть пара больших сессий написания кода в день (по 2–3 часа), короткие встречи для синхронизации с командой, обсуждение архитектурных вопросов. У заказной разработки график более рваный: нужно общаться с заказчиками, быстро вносить правки и участвовать во встречах.
Тоже интересно: Чем занимается backend-разработчик в компании, которая делает игры?
Карьерный рост
Карьера начинается с позиции джуниор-разработчика. В течение испытательного срока он изучает процессы разработки, общается с командой и очень много работает. Первые полгода-год джуниор набирается опыта. Если за это время до конца было доведено много задач, багов было немного, а производительность сравнима с более опытными коллегами, можно просить о повышении.
Дальнейший рост может быть разным, как ветки прокачки в компьютерных играх: если вы прокачиваете технические навыки (hard skills), можно вырасти до уровня архитектора. Если вы чувствуете тягу к построению процессов, можно освоить методологии управления Scrum или Agile и обучать команды. Если есть уклон в классический менеджмент, можно вырасти до тимлидов и CTO (Chief Technical Officer, технический директор): в этой области нужно уметь организовывать и строить процессы, а также не бояться общаться с заказчиками.
Личные качества
Ответственность: на плечах такого специалиста лежит очень многое. Но самое главное качество программиста — научиться думать абстракциями. Если человек не может перейти с материального уровня на уровень функций, объектов, паттернов, то ему будет сложновато.
Александр Пряхин, работает в IT-менеджменте, до этого — backend-разработчик на PHP и Java: «Моя профессия нравится мне динамикой. То, что вчера казалось фантастикой, сегодня – реальность. Посмотрите, как Тони Старк в фильме „Железный человек“ 2010 года с телефона показывает видео на телевизоре. Сейчас это обыденность. Программисты создают экосистемы, цифровые миры, высокопроизводительные системы. Разве это не круто?»
Курс
Backend-разработчик
Освойте с нуля программирование на Go и бэкенд-разработку высоконагруженных приложений и станьте незаменимым специалистом. Дополнительная скидка 5% по промокоду BLOG.
Узнать больше
Что нужно знать фронтенд разработчику?
Front-end разработка требует знание обширного набора инструментов и технологий. Каждый из них является неотъемлемой частью современной фронтенд-разработки.

К ним относятся:
1. HTML и CSS
Без HTML и CSS разработка внешнего интерфейса невозможна. Эти две технологии обеспечивают строение основополагающей части любого сайта.
Язык разметки HTML отвечает за то какие элементы должны находится на сайте. Например: кнопки, ссылки, формы заполнения полей, заголовки и т.д.
CSS в свою очередь, отвечает за стилизацией всех этих элементов, то есть как они должны выглядеть. Например: цвет, размер шрифта, фон и т.д.
Без CSS и HTML не может быть веб-дизайна, форматированного текста, мультимедиа и даже простых изображений. Создание даже самых простых веб-сайтов требует хорошего знания CSS и HTML.
Любой человек, стремящийся стать первоклассным веб-разработчиком, должен иметь глубокое понимание и серьезный опыт работы с CSS и HTML. Эти две технологии просты для понимания и на youtube например, существует множество видеоуроков по ним.
2. JavaScript
Несмотря на то, что для бэкенд разработки доступно несколько языков программирования, для фронтенд разработки веб-сайтов, единственным популярным стандартом сегодня выступает язык JavaScript.
Использование CSS, HTML и JavaScript позволяет разрабатывать как простые, так крупные продвинутые веб-приложения.
JavaScript используется для чего угодно, от добавления карт с поддержкой обновлений в реальном времени, до написания игр под веб-браузеры.
Несмотря на то, что это язык веб-сценариев, такие технологии, как Node.js, позволяют разрабатывать серверные приложения. Это один из самых популярных языков программирования, поэтому, независимо от вашего карьерного видения, изучение JavaScript выгодно любому программисту, разрабатывающие веб-приложения.
3. Frontend фреймворки (на JavaScript)
Фреймворки упрощают и ускоряют процесс создания крупных веб-приложений. Frontend фреймворки созданы специально для разработки на стороне клиента, поэтому экономят ваше время и усилия.

Одни из самых популярных фреймворков это:
- ReactJS
- Vue.js
- Angular
Самым популярным из них является фреймворк ReactJS, поэтому, думаю изучив её, вы значительно сможете улучшить свои навыки во фронтенд разработки.
4. jQuery
jQuery — это JS библиотека, которая упрощает обработку событий, а также обход и манипулирование DOM элементом веб-сайта.
Почти 3 из 10 миллионов веб-сайтов используют jQuery. Это набор расширений и плагинов, которые ускоряют разработку с помощью JavaScript. jQuery обычно используется для:
- Манипуляции и событий с HTML тэгами
- Автоматической перестановки и изменение размеров макетов сетки
- Создания счетчика обратного отсчета
- Автозаполнение формы поиска
Несмотря на то, что в последние годы jQuery теряет свою популярность, все же многие компании требуют наличия знаний в нём.
5. CSS препроцессор
Frontend разработчики используют CSS препроцессоры для ускорения написания CSS стилей. Они помогают добавлять дополнительные функции в CSS код, сохраняя при этом простоту работы и масштабируемость.
Как следует из названия, препроцессоры обрабатывают CSS код перед его публикацией на веб-сайте, а также преобразуют его в кроссбраузерный и хорошо отформатированный формат.
Поскольку препроцессоры — это продвинутая концепция разработки внешнего интерфейса, вам необходимо развить хороший набор навыков для их использования.
На сегодняшний день доступны 2 популярных CSS препроцессоров. Это SASS и LESS. Оба отличаются синтаксисом
SASS гораздо более популярен среди веб-дизайнеров. Это может быть связано с тем, что SASS немного старше. Изначально LESS поддерживался хорошо зарекомендовавшим себя фреймворком Bootstrap. Но с версией 4 проект Bootstrap официально перешел на SASS, что еще больше повысило его популярность.
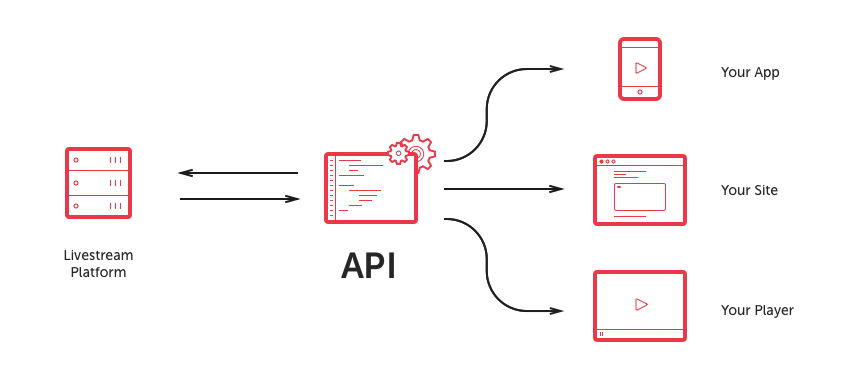
6. API-интерфейсы и службы RESTful
Другой набор передовых концепций, относящихся к frontend разработке — это API-интерфейсы и службы RESTful.

Интерфейсы программирования или API позволяют добавлять функциональные возможности веб-сайтам.
Стиль взаимодействия компонентов REST, представляет собой облегченную архитектуру для упрощения сетевого взаимодействия через интернет.
По сути REST — это набор руководящих принципов и практик, которые закладывают основу для эффективного взаимодействия веб-сервисов. То есть когда фронтенд разработчик делает запрос по определенному URL, получает от него ответ и обрабатывает полученные данные.
Так-как API играют важную роль в современных веб-сайтах и веб-приложениях, понимание принципов его работы значительно улучшают ваши навыки как фронтенд разработчика.
Сколько зарабатывает frontend-разработчик и где найти работу?
Найти работу по специальности для опытного профессионала не составит труда – можно откликнуться на понравившиеся вакансии на hh.ru, или поискать заказчиков на биржах фриланса, отечественных или международных. При желании можно совмещать работу в штате веб-студии и частные заказы.
Новичкам будет посложнее найти хорошую работу, но унывать не стоит. Все профессионалы тоже когда-то были новичками. В данном случае стоит начать работу на месте стажера или помощника, чтобы набраться опыта, а потом уже развиваться дальше.
В среднем по России уровень дохода фронтенд-разработчика с опытом от 3 лет составляет 50 – 100 тысяч рублей в месяц, в Москве – доходит до 200 тысяч рублей и выше. Доход новичков может составлять около 30-40 тысяч рублей (стажировка не оплачивается).
Как и во многих других интернет-профессиях доход специалиста напрямую зависит от его мастерства и загруженности (может вести одновременно несколько проектов).
Что такое Bit?
BitBit.devнезависимые компонентынезависимые компоненты
- Не нужно физически извлекать код, чтобы создавать независимые новые версии, делать его общим и совместно над ним работать. Можно «экспортировать» компонент прямо из своего репозитория. Bit позволяет задать часть кода в качестве компонента и с этого момента работать с ним независимо. В свою очередь, это позволяет упростить процесс совместного использования, потому что нет необходимости в настройке отдельного репозитория и переработке процесса импорта этих файлов в свой проект.
- Люди, «импортирующие» ваши компоненты (а не просто устанавливающие их), также могут участвовать в совместной работе над ними, изменять их и экспортировать обратно в их «remote scope» (удалённый хостинг компонентов). Это невероятно мощный подход, если вы работаете группой команд в одной организации, потому что вы можете совместно работать над одним и тем же инструментом без необходимости работы над отдельным проектом. При импорте компонента Bit код скачивается и копируется в вашу рабочую папку. Также при этом генерируется соответствующий пакет в папке . При изменении исходного кода (в рабочей папке) пакет генерируется заново. Благодаря этому вы можете использовать его, указывая абсолютный путь, подходящий для всех контекстов (это сработает, даже если вы решите установить пакет компонента без его импорта).
Front-end разработчик: кто это и чем он занимается
- Верстка дизайна. На данном этапе происходит создание структуры html-кода, который вмещает в себя элементы, располагающиеся на страницах сайта (картинки, текст, кнопки и т. д.) и отображающегося в пользовательском окне браузера. Главная цель здесь – добиться того, чтобы каждый элемент дизайна был абсолютно идентичен макету. Помимо HTML здесь используется формальный язык программирования CSS.
- Настройка функционирования кнопок, форм регистрации и обратной связи, галерей и прочего необходимого на сайте функционала. Для достижения высоких результатов Front-end должен применять готовый скрипт из библиотеки, либо создавать собственный.
- После того как основная часть работы выполнена, он приступает к тестированию работы.
- В дальнейшем он может давать рекомендации разработчикам касательно оптимального способа реализации той или иной функции на веб-ресурсе.
Как уже отмечалось, фронт-энд разработчик вбирает в себя несколько профессий: верстальщика и программиста. В отличие от обычного специалиста по верстке, который обладает навыками работы в HTML+CSS, в сферу его деятельности входит программирование интерактивных элементов, с которыми в дальнейшем контактирует посетитель сайта.
В чем разница между фронтендом и бэкендом
Результаты фронтенд-разработки пользователь видит перед собой. А все то, что делают бэкенд-разработчики, тщательно скрыто от глаз.
Бэкенд-разработчики работают с серверами, хранением данных и всеми теми механизмами, которые спрятаны «внутри» веб-сайта, но обеспечивают качественную работу его «внешней» стороны.
Приведу аналогию с часами. Вот вы смотрите на них – что вы видите? Цифры и стрелки. Вам все нравится, все понятно, красиво, полезно. Можно взглянуть и сразу понять, сколько времени. Циферблат со стрелками – это фронтенд.
Но работают эти часы благодаря чему? Благодаря сложному механизму, который спрятан под циферблатом – всяким шестеренкам, винтикам и болтикам. Это как раз бэкенд.
Базовые требования к профессионалу
- Знание хотя бы одного «серверного» языка программирования: PHP, Go, ASP.NET, C/C++, Python, Ruby, Java. В некоторых случаях достаточно знания JavaScript для бэкенда (Node.js), но это скорее как плюс, чем как пункт.
- Знание API (REST, SOAP — всё реже).
- Понимание принципов работы серверов Apache, NGINX, IIS и проч.
- Навыки написания юнит-тестов и покрытия кода тестами.
- Основы сетевой безопасности и знание инструментов её обеспечения.
- Знание популярных веб-фрейморков, которые способны решать задачи разработки конкретного приложения.
- Навыки написания запросов к БД и проектирования баз данных.
- Знание основ фронтенда — и это не плюс, а обязательный пункт, иначе вам придётся крайне непросто проектировать и писать приложение.
- Администрирование UNIX или знание Linux (можно любого одного дистрибутива).
- Знание принципов работы HTTP (кэширование, авторизация, структура сообщений, заголовки, коды ответов и проч.)
- Модель OSI.
- Навыки составления и оценки технического задания (ТЗ) — очень важный навык, который необходим для сбора самой точной информации о требованиях к ПО.
| Стажёр (Intern) | Младший (Junior) | Средний (Middle) | Старший (Senior) | Ведущий (Lead) |
|---|---|---|---|---|
|
|
|
|
|
| — | + ООП, фреймворки | + ООП, фреймворки, Docker | + высоконагруженные системы, ООП, фреймворки, Docker | + Linux, ООП, фреймворки, Docker |
Топ-5 востребованных технологий у специалистов по данным «Хабр Карьера», 2 полугодие 2019 года, нижняя строка — «дополнительные» скиллы.Принцип формирования списка: пользователи, внося данные о заработной плате, указывают скиллы, которые у них в приоритете (что они умеют делать!). То есть это не требования работодателя, а навыки специалистов каждой категории.роадмап, но уже для бэкенд разработчика
Мифы о UI/UX-дизайнерах
Вначале я хотел бы обратить внимание на предвзятое отношение и недоверие фронтендщиков к UI/UX-дизайнерам. Далее по тексту я опущу приставку UI/UX и буду писать просто «дизайнер», подразумевая именно дизайнеров интерфейсов
Выделим несколько мифов, которые мешают в коммуникации.
Мой дизайнер ни за что не изменит свой макет. Это один из самых распространённых мифов. Многие разработчики думают, что макет для дизайнера — это как картина для художника, он закончил её и больше ни за что не изменит. В реальности всё не так. Как программисты продолжают работать над кодом, устраняя технический долг и совершенствуя код, так и дизайнеры продолжают работу над макетами. Если команда большая, макет вообще может начать жить своей жизнью. В моей практике почти все дизайнеры шли мне навстречу, если я просил что-то изменить. Даже в самом глубоком энтерпрайзе, где макеты проходили несколько этапов согласований, мы всё равно находили возможность что-то подкорректировать. В любом случае изменения в макетах неизбежны, ведь не все из гипотез дизайнера проходят проверку на реальных пользователях. Если вы можете доходчиво объяснить причину предлагаемого изменения (например, ваш вариант позволяет сэкономить на времени разработки вдвое или есть готовая библиотека с нужным поведением, но немного отличается внешне), вы найдёте компромисс со своим коллегой. Он либо поправит макет по вашим предложениям, либо объяснит, почему его вариант важен для проекта.
Мой дизайнер самый ленивый. Этот миф возникает, когда приходишь несколько раз с одной и той же просьбой к своему дизайнеру, но он её упорно игнорирует. Зачастую дизайнеров меньше на проекте, и они всегда завалены работой и техдолгом (как я уже упоминал выше, техдолг есть не только у разработчиков). Если работа простаивает без помощи дизайнера, лучше сходить к тимлиду — возможно, есть задачи, которыми можно заняться в ожидании макета. Например, настроить инфраструктуру, среду для тестирования или что-нибудь ещё. Если тимлида нет, можно спросить дизайнера, чем он занимается, и помочь ему с расстановкой приоритетов. Объясните, какие экраны нужны в первую очередь, а какие могут подождать. Возможно, ваш дизайнер готовит дизайн-систему для проекта, тогда его лучше вообще не отвлекать, ведь как и у программистов, у них всегда есть важные задачи, при работе над которыми лучше не отвлекаться. Если вам действительно что-то очень нужно, объясните почему, спросите, когда у коллеги будет возможность заняться вашим вопросом, и до этого времени постарайтесь его не беспокоить.
Мой дизайнер только рисует макеты, откуда он знает, как лучше? Этот миф распространен у Junior-разработчиков. Специально для них объясню, что дизайнеры — то люди, которые прорабатывают макет не только чтобы он смотрелся красиво и современно, но и чтобы им было удобно пользоваться. Они знают множество паттернов поведения пользователя, сочетания цветов и форм, о которых мы не догадываемся, поэтому лучший совет в этом пункте: больше доверяйте своему коллеге, он наверняка знает, что делает.
Мой дизайнер самый упёртый. Наверняка каждый фронтенд-разработчик слышал «нет» от дизайнера, отсюда и возникает этот миф. Опираясь на предыдущие мифы, первый совет — поверьте ему на слово. Если не удаётся, попробуйте получить у него больше информации, почему он говорит «нет», или обратиться к его менее загруженному коллеге за разъяснением (правда, таким образом можно обидеть своего дизайнера, будьте к этому готовы).
По правде говоря, мифов гораздо больше, но основная мысль, которую я хотел донести, звучит так: все дизайнеры — тоже люди, с которыми лучше общаться и задавать вопросы. Многие, с кем я общался, научили меня некоторым тонкостям своего ремесла, которые пригодились мне в вёрстке.
Web performance. Adopt
Скорость работы веб-приложений с каждым годом становится важнее. Скорость первоначального запуска и последующей работы интерфейса является частью UX, от этого зависит ранжирование в поисковых системах, что в совокупности влияет на бизнес-конверсии и успешность вашего продукта
Важно, чтобы скорость интерфейсов была в культуре разработки
Если вы раньше не думали о таком нефункциональном требовании, как скорость работы интерфейса, то начните с определения бюджета скорости: задайте те ограничения на performance-метрики, за пределы которых нельзя выходить
Важно согласовать эти бюджеты с владельцем продукта, чтобы было общее понимание ценности, бюджет учитывали при постановке задач и выделяли время на улучшение скорости
Для контроля бюджета нужно иметь мониторинг скорости работы приложения на основе данных от настоящих пользователей (RUM), желательно с автоматическими уведомлениями при достижении критических значений. Также нужно иметь синтетические тесты, которые исполняются в тестовом окружении. Желательно, чтобы такие тесты были интегрированы в процесс CI/CD: это позволит на раннем этапе замечать потенциальные проблемы и решать их до того, как они попадут к пользователям.
Ввести бюджет и инструменты контроля может быть недостаточно. Вы должны обучать вашу команду современным практикам разработки быстрых веб-интерфейсов, следить и делиться новыми подходами. У нас есть регулярная встреча по Web performance, на которой обсуждаются новости и хорошие примеры оптимизации. Так мы распространяем культуру быстрых интерфейсов и обмениваемся опытом.
В нашем блоге мы подробно раскрывали тему производительности, рекомендуем ознакомиться:
- Клиентский мониторинг производительности
- Синтетический мониторинг производительности
Важные личные качества
Ответственность. Действительно, на бэкендере лежит ответственность буквально за всё: чтобы данные сохранились, чтобы реляционные таблицы работали как надо, чтобы временные пояса учитывались, чтобы сайт был шустрым и т.д
И если кривая навигация от фронтендера приведёт к паре злобных вскриков пользователей, то ошибка бэкендера может стоить очень дорого — в прямом смысле (например, если бизнес-данные по какой-то причине перестанут сохраняться или не сработает разделение прав доступа в какой-нибудь CRM-системе).
Внимательность и внимание к мелочам. Опять же, мелочей в бэкенде не бывает, поэтому необходимо тщательно проектировать связность работы всех компонент и не упустить ничего.
Трудоспособность
Прокрастинация — опасный враг бэкендера, он должен уметь сосредоточенно работать, иногда в крайне сжатые сроки, поэтому «пилить код с ленцой» это, пожалуйста, в пет-проект или уже в состоянии тимлида (там других задач хватает).
Логическое мышление и аналитический склад ума. Оно и понятно.
Умение доводить дело до конца, нацеленность на результат. В бэкенде важен результат — корректно и ожидаемо работающее приложение.
Способность переключаться на макрозадачах. Нередко бывает, что нужно оставить код одной части проекта и реализовать довольно крупную функцию. Это непросто, потому что программист уже погружён в архитектуру и логику. Способность переключаться без особых проблем для задач — практически джедайская.
Навыки планирования и исполнения плана. Бэкенд любого проекта — это сборник разноплановых задач. И если вы единственный бэкендер проекта или у вас с коллегами слабо реализовано разделение труда, только планирование и спасёт от авралов, факапов и срыва дедлайнов. Жёсткое к себе и времени планирование — залог спокойной работы практически без переработок (которые у бэкендеров случаются чаще остальных).
Умение работать в команде. Вам нужно будет взаимодействовать с единой командой разработки единого же приложения, а значит, дискуссии, но не конфликты, рефакторинг, но не оскорбления, отстаивание своей позиции, но не бойкоты. Если злой интровертный бэкендер отлично сделает свою работу, закоммитит и умоет руки, его труд пользователи ещё долго не смогут оценить — потому что нужно «собирать» проект в составе всей команды, а не отгораживаться по принципу «к фронтенду ни ногой».
Путь обучения
Время изучения: 1–2 часа
Необходимые условия
Ничего, кроме базовой компьютерной грамотности.
Как понять, что я могу двигаться дальше?
В этой части курса нет оценок, но обязательно убедитесь, что вы ничего здесь не пропустили — важно всё настроить и подготовиться к выполнению упражнений в дальнейшем
Основные руководства
- Установка базового программного обеспечения— базовая настройка инструмента (15 минут чтения)
- История всемирной сети и веб-стандартов (45 минут чтения)
- Обучение и получение помощи (45 минут чтения)
Время завершения: 35–50 часов
Необходимые условия
Ничего, кроме базовой компьютерной грамотности и базовой среды разработки веб-приложений.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Введение в HTML (15–20 часов чтения/упражнений)
- Мультимедиа и встраивание (15–20 часов чтения/упражнений)
- HTML таблицы (5–10 часов чтения/упражнений)
Время завершения: 90–120 часов
Необходимые условия
Рекомендуется иметь базовые знания HTML перед началом изучения CSS. Сначала вы должны изучить Введение в HTML.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Первые шаги в CSS (10–15 часов чтения/упражнений)
- Структурные элементы CSS (35–45 часов чтения/упражнений)
- Стилизирование текста (15–20 часов чтения/упражнений)
- CSS разметка (30–40 часов чтения/упражнений)
Книга рецептов CSS
Время завершения: 135–185 часов
Необходимые условия
Рекомендуется иметь базовые знания HTML перед началом изучения JavaScript. Сначала вы должны изучить Введение в HTML.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Первые шаги в JavaScript (30–40 часов чтения/упражнений)
- Структурные элементы Javascript (25–35 часов чтения/упражнений)
- Клиентский веб API (30–40 часов чтения/упражнений)
- Введение в объекты Javascript (25–35 часов чтения/упражнений)
- Асинхронный Javascript (25–35 часов чтения/упражнений)
Время завершения: 40–50 часов
Необходимые условия
Для эффективного использования форм требуется знание HTML, CSS и JavaScript. Они сложны и поэтому рассматриваются отдельно.
Как понять, что я могу двигаться дальше?
Упражнения и оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
Веб формы (40–50 часов)
Время завершения: 60–75 часов
Необходимые условия
Рекомендуется ознакомиться с HTML, CSS и JavaScript перед началом работы с этим разделом — многие из техник и лучших практик используются в нескольких технологиях.
Как понять, что я могу двигаться дальше?
Упражнения и оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Кросс-браузерное тестирование (25–30 часов чтения/упражнений)
- Доступность (20–25 часов чтения/упражнений)
Время завершения: 55–90 часов
Необходимые условия
Рекомендуется ознакомиться с HTML, CSS и JavaScript перед началом работы с этим разделом, так как обсуждаемые инструменты работают со многими из этих технологий.
Как понять, что я могу двигаться дальше?
В этом наборе модулей нет специальных статей для оценки, но учебные примеры в конце 2-го и 3-го модулей хорошо подготовят вас к пониманию основ современного инструментария.
Основные модули
- Git и Github (5 часов чтения)
- Понимание инструментов на стороне клиента (20–25 часов чтения/упражнений)
-
Понимание JavaScript-фреймворков для фронтенда (30-60 часов чтения/упражнений)
Эксперимент 4
Последний эксперимент для отработки выученных правил. Иногда последствия передовых практик не всегда очевидны до тех пор, пока они не применяются для большого проекта.
В качестве последнего эксперимента создайте собственный сайт-портфолио. Для фронтенд-разработчика портфолио—самый важный актив. Сайт-портфолио предназначен для демонстрации ваших работ
Что еще более важно, это постоянно обновляющийся отчет вашего прогресса в разработке. Поэтому создавайте портфолио даже если у вас 1–2 работы

ShiftBrain Studio
Для начала прочитайте статью от Adham Dannaway Мой (простой) процесс дизайна и разработки сайта-портфолио (англ.).
Если первый вариант вашего портфолио не идеален — это нормально! Портфолио пройдет через множество итераций (рус.)
В первую очередь важно использовать при разработке все ваши навыки
Будьте в курсе
До тех пор, пока HTML и CSS не выйдут из употребления, важно оставаться в курсе всех событий в области фронтенда. Мир фронтенда все время изменяется

Мир фронтенда все время изменяется
Ниже приведен список сайтов, блогов и форумов, которые являются передовыми источниками информации.
Где сталкиваются креативность и инновации: frontend разработка
Frontend разработка подразумевает создание механизма взаимодействия пользователей со сценариями, встроенными в HTML-код сайта. Все, что посетитель сайта видит, щелкает или использует для ввода или получения информации, — итог frontend разработки. Разработчик пользовательского интерфейса создает клиентское программное обеспечение, которое воплощает в жизнь дизайн сайта. Скрипты загружаются браузером, обрабатываются, а затем запускаются отдельно от сервера. Таким образом frontend разработка — взаимодействие технологий и видения web-разработчика в равных частях.
Новые вакансии
- PHP-разработчик 80000₽ — 120000₽
- Верстальщик От 1000₽
- Web-программист Bitrix 50000₽ — 90000₽
- Программист WordPress 35000₽ — 70000₽
- PHP-разработчик 40000₽ — 100000₽
Все вакансии
Разместить вакансию бесплатно
Frontend разработчики — это мост между дизайнером и внутренним программистом, что означает, что они должны быть как творчески, так и технически подкованными специалистами. Интересно, как окончательный дизайн становится живым сайтом? Это frontend код в действии — код, который разбивает проект на компоненты, а затем предоставляет информацию и их функциональные возможности, которые создали backend разработчики.
В целом, они создают веб-приложение, которое подходит как можно больше к возможностям рабочего стола
Их внимание сосредоточено на пользовательском интерфейсе, и технология, которую они внедряют, будет зависеть от того, насколько хорошо он выполняет свою работу согласно данным по скорости, эффективности и плавной функциональности
Кто это?
- обеспечение корректной работы всех функций сайта и его вычислительной логики;
- организация и работа с базами данных посредством СУБД;
- разработка базовой логики и алгоритмов работы приложения;
- API;
- необходимые интеграции с внешними сервисами;
- тестирование и отладка приложения и отдельных компонентов.
 Фронтэнд-разработчики красят лампу в жёлтый цвет и втирают бэкенду, что лампочка работает, но только в дневное время.
Фронтэнд-разработчики красят лампу в жёлтый цвет и втирают бэкенду, что лампочка работает, но только в дневное время. Бэкенд-разработчики удивляются, откуда у всех взялись проблемы с этими лампочками, вспоминает, что забыл задеплоить свет в базу данных, успокаивается и валит вину на фронтэнд.
Бэкенд-разработчики удивляются, откуда у всех взялись проблемы с этими лампочками, вспоминает, что забыл задеплоить свет в базу данных, успокаивается и валит вину на фронтэнд.
Эксперимент 4
Dieter Rams Clock
Эксперимент 4 объединяет все что вы узнали о HTML и CSS, а так же знания по JavaScript. В рамках этого задания вы создадите часы с собственным дизайном и сделаете их интерактивными при помощи JavaScript. Перед началом я рекомендую прочитать Decoupling Your HTML, CSS, and JavaScript с целью изучения основных соглашений по именованию классов в случаях, когда в разработке участвует JavaScript. Я так же подготовил список примеров на CodePen. Вы можете использовать их как шпаргалки для этого эксперимента. Если нужно больше — поищите по слову clock на CodePen.
- Flat Clock
- Настенные часы на jQuery
- Fancy Clock
- Retro Clock
- Простые часы на JavaScript
Есть два способа выполнения этого задания. Можете начать с проектирования и создания макета на HTML и CSS, а затем добавить JavaScript. Или вы можете сначала написать логику на JavaScript, а затем перейти к разметке и стилям. Вы можете использовать jQuery или чистый JavaScript.
JavaScript-фреймворки
После того, как вы вооружились основными знаниями о JavaScript, наступает время перейти к изучению фреймворков. Фреймворки — это JavaScript-библиотеки, которые помогут структурировать и организовать код. JavaScript-фреймворки предоставляют разработчикам набор решений для таких сложных задач, как маршрутизация, оптимизация производительности, управление состояниями. Обычно используются для создания веб-приложений.
Я не буду описывать все JavaScript-фреймворки. Тем не менее вот краткий перечень основных: Angular, React + Flux, Ember, Aurelia, Vue и Meteor. Вам не нужно изучать их все. Выберите один и научитесь работать с ним. Не пытайтесь угнаться за всеми новинками. Вместо этого постарайтесь понять основную философию разработки и принципы, на которых строятся фреймворки.